
Figma Basic
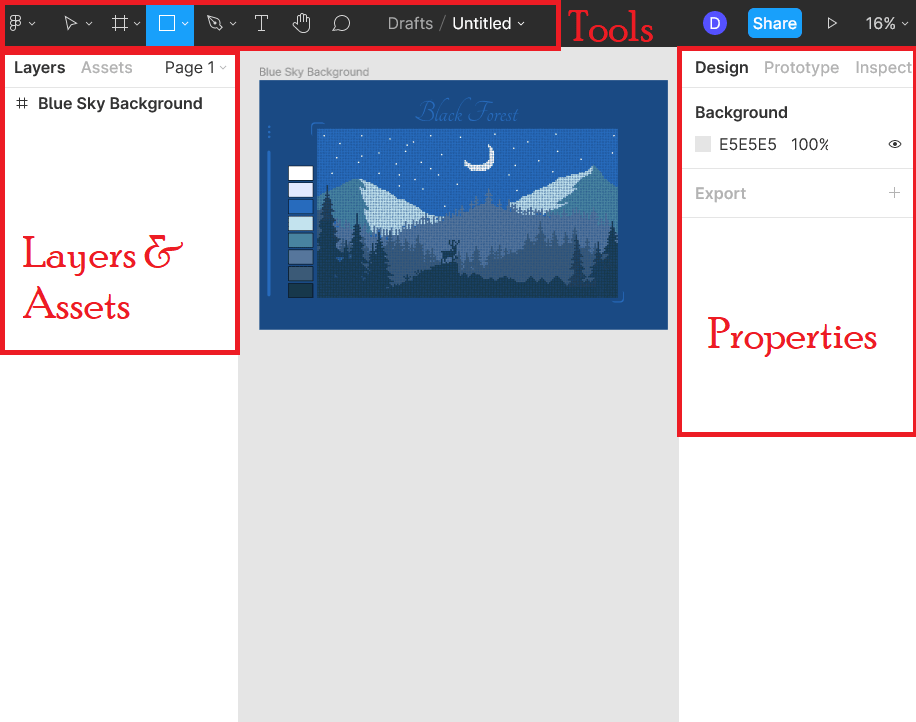
Top Left is the tools you need to build anything, and we will discuss more later. Left side is the list of layers and assets to keep track of your working layer and asset to reuse them. On the right-hand side, are all the properties of any layer and asset. You can use properties to manipulate properties like width, height, color, radius etc. On top right side, is share to other, zoom view & other grid tools.
Tools
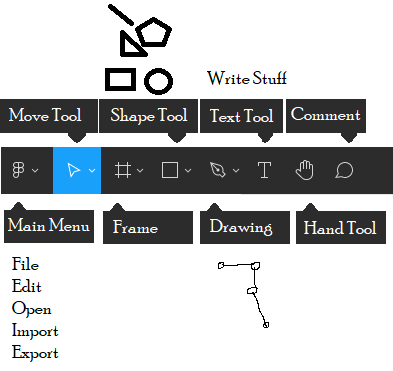
Main menus help to navigate to files, edit, open files, import and export etc. Move tool can be used to move and change parameter of the object in figma. Frame tool can create a space just like art board for painting. Shape tool let you to make simple shapes like rectangle, square, circles, etc. Drawing tool help to create complex shapes, lines, and structure. Text tool is used to write text (smart me!). Hand tool will let you move to different place and comment tool let you place comment on objects in figma. (I am so smart).


Pixel and its variations
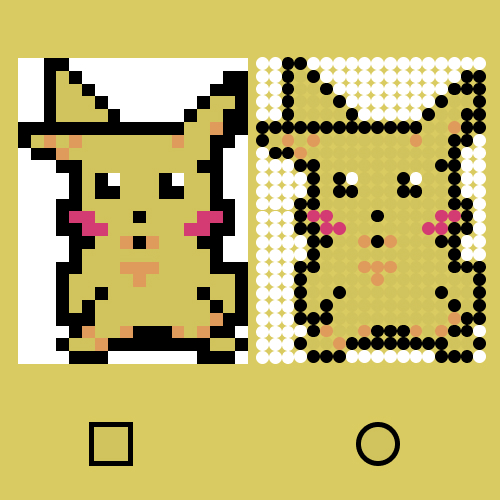
Pixel is basic part of the image and smallest section you can get. In pixel art its first part of what you going to create in frame to make it into picture or image. In Pixel art, pixel can be any shape, size, or color. Look at image of square pixel and circle pixel. You can create pixel of full image to make that same image into picture.